Picture this scenario- you have finally made that down payment on your dream home and are ready to move in. Your partner decides to buy some art pieces for the walls, but you don’t feel like checking out the nearby galleries. So, you turn to Google to locate online art galleries that customize the whole art-buying experience for you and even let you “view” the ultimate look and feel of your preferred piece on your beautiful walls! Think that’s too futuristic and straight from a sci-fi movie? Let’s just burst that bubble and let you know that websites are deploying AR/VR elements in their UI/UX designs to bolster the viewing and browsing experience.
That “wow” factor is what many designers are trying to deliver in their brand’s websites without compromising on the usability and efficacy of the user interface. It’s important to strike that delicate balance between incorporating competitive, cutting-edge UX design trends while striving to deliver a user-focused design experience that aligns with the business KPIs and has room for evolving with the changing demands of the times.
Let’s hit the throttle and check out the top three UX/UI design trends of 2023 that one can consider incorporating into their website design endeavors.
1. Deploying the power and magic of dynamic gradients
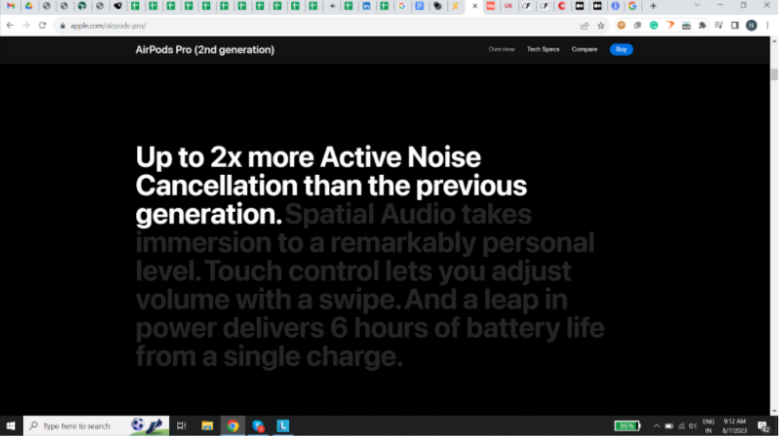
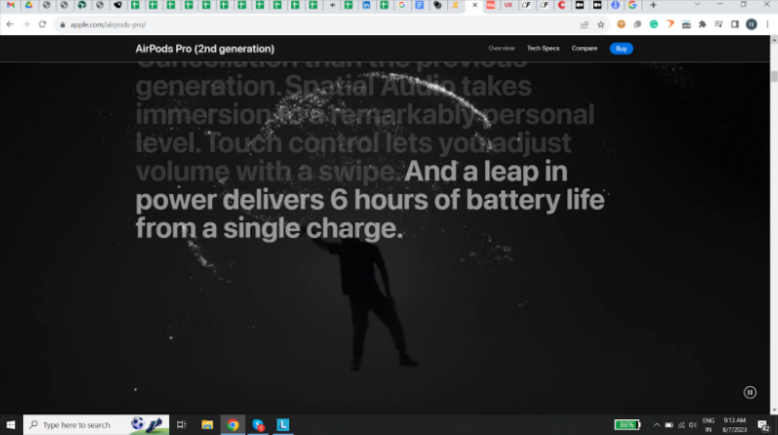
One of the most subtle, aesthetic, yet awe-inspiring UI design trends in 2023, dynamic gradients can be extremely effective in conveying product specifics delightfully with a change in color and visuals according to the time of the day or the user’s actions. For instance, if you tap your screen or mouse, the gradient might reflect the change in the environment with a matching gradient in direction or color. Here’s what the right application of dynamic gradient in your UI/UX design can do for your user’s browsing experience,
- Enhance the visual appeal and aesthetics of the interface
- Create contrast and emphasis for certain elements
- Express the mood or emotion of the content or brand
- Add variety and diversity to the color palette
They say that the proof of the pudding lies in the eating. Here’s a brand that has absolutely epitomized the magic of using dynamic gradients to deliver a mind-blowing viewer experience.


You get the drift! It’s an experience in itself!
2. Smartly Incorporating Elements of Augmented Reality (AR)
AR stands for augmented reality, a technology that adds digital elements to the real world. For example, you can use your smartphone camera to see a virtual sofa in your living room or play a game where you catch monsters that appear around you (remember Pokemon Go?). AR is becoming more popular in UI/UX design with every passing day. UI/UX designers use AR to make their applications more engaging and interactive, especially for e-commerce and gaming. For example, you can use AR to try on clothes or accessories before buying them online.
However, designing AR applications is not easy. Designers need to make sure that the AR elements are intuitive and easy to use. Designers also need to be careful not to cause any discomfort or nausea to the users, which can happen if the AR elements are too fast, too bright, or too shaky. Designers need to do a lot of user research and testing to determine what the users want and need from AR and how they react to it.
Finally, designers must know when and how to use AR in their applications. AR is a very cool and exciting technology, but it is not always necessary or helpful. Designers should not use AR just for fun or marketing but only if it makes their application better and more useful. For example, if you are designing an application for cooking recipes, you might not need AR at all. But if you are designing an application for learning anatomy, you might use AR to show the human body in 3D. Designers should always think about the purpose and value of their application and how AR can enhance it.
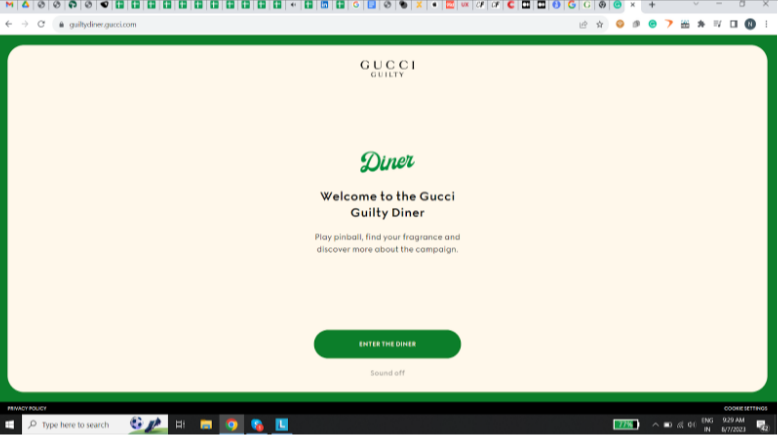
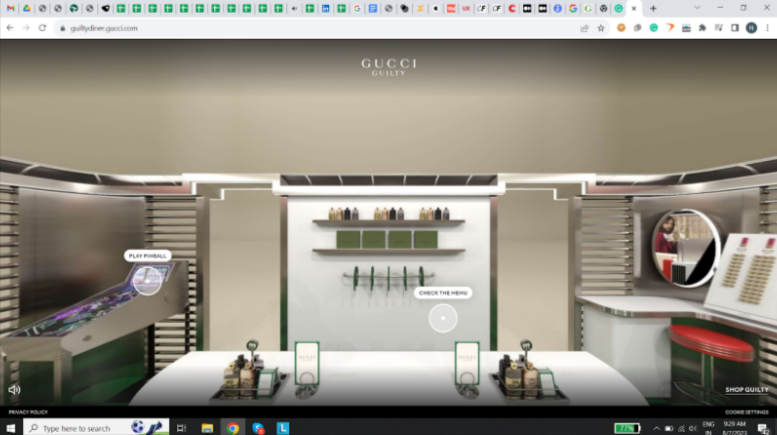
A case in point is the elegant experience offered by Gucci’s Guilty range of Eau de parfum, which is completely in line with the brand’s tonality and endeavor to offer customized experiences and, of course, freedom in curating and choosing a fragrance that suits your persona.
We will let you enjoy the tour!


Bon voyage!
3. Taking Cutting Edge Scrolling a Notch Higher With The Power of Parallax Scrolling
Parallax scrolling makes a website look more interesting and realistic by making the background and foreground move at different speeds when you scroll through the main content. This creates an illusion of depth and distance like you are looking at a 3D scene. Parallax scrolling can make a website more attractive and engaging.
However, it can also cause some problems for some users, such as making them feel dizzy or confused. Parallax scrolling is not a new idea. It was used in animation and video games before incorporating it into websites. The catch here is not to overdo it and focus on delivering a viewing experience that does not take away focus from the main goal, which is getting the message across to the viewer in a way that’s not too flashy or in-your-face!
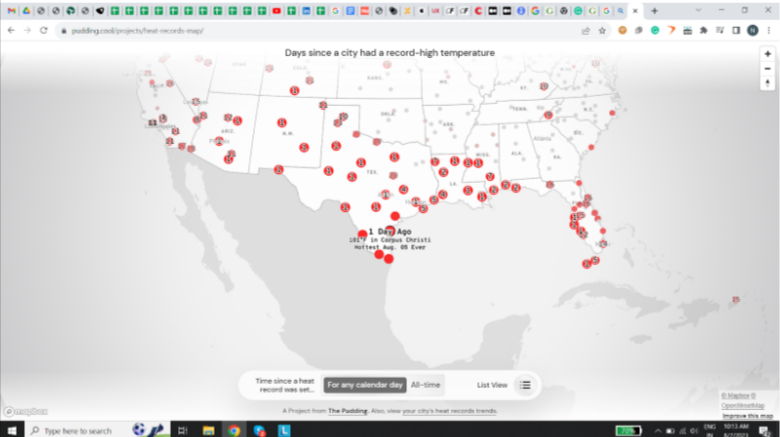
For instance, The Pudding effectively incorporates elements of parallax scrolling in delivering visual essays on various topics, such as music, culture, sports, and more.




An easy-on-the-eye experience that does the job amazingly well!
Conclusion
In conclusion, it is safe to say that the possibilities are limitless in the UI/UX design trends world. From dark mode deployment to using asymmetric layouts to experimenting with bold typography (think Spotify!) and neumorphisms, the playing field is crazy out there; the only boundaries are to deliver the message without confounding the viewer! Would you like to build an awe-inspiring UI/UX experience for your brand’s website but don’t know where to begin? Help is at hand, worry not! Team Mavlers offers an immaculate user experience combined with years of professional expertise in knowing what consumers truly desire on the design front. Hit us up now!


Naina Sandhir - Content Writer
Latest posts by Naina Sandhir - Content Writer (see all)
The Comprehensive Guide To Improving Website Search Visibility With Strategic Technical SEO Insights in 2023
The Fine Line of Difference Between Local Service Ads & Google Ads