So, you have the best, most unique e-commerce product/service idea out there and can’t wait to break the internet with your nonpareil Shopify store design.
But certain cobwebs still hang over your head that need a eureka moment! You could be spending sleepless nights thinking about honest answers to questions like:
- How do you design a Shopify website for maximum efficiency and unmatched UX?
- What are the trending Shopify design store aesthetics in 2024 that your target audience wants on your website?
- What best practices should I consider when designing my Shopify website?
Halt right there, amigos! You have got questions; we have those pathbreakingly genuine answers!
With twelve years of experience under our belt, working with a diverse portfolio of clients, we tend to know the pulse of what’s hot and what’s not in the website design industry. 😉
By the end of this blog, you should have better clarity on the design best practices you shouldn’t be missing in 2024 and the years to come so that your website has that WOW factor.

What are the website features that you should definitely be looking out for?
They say that eighty percent of the buying decision is made before a prospective buyer actually reaches out to someone from your sales team! Yes, that’s the moment of zero truth, that even before you know that someone is eyeing your goodies and delights, they have done their research and are finally considering buying from you!
Amazing fact, right? So what you need to do is get your website UX designers at the grind of creating the most easy-to-navigate, functional, simple, clean, yet aesthetically pleasing design that empowers the customers’ journey from the first click to the final checkout and reserve a seat for them in the future too!
Does that sound like something you were looking for exactly? Then, in that case, you need to account for the following Shopify website features in addition to the design.
- Make the best of Shopify’s intuitive user interface (Never keep ‘em ladies and prospective buyers guessing!)
- Shopify-powered websites are responsive by design, so no extra worries over-optimizing for a smaller screen viewing experience
- Shopify offers multiple customization options that designers should surely consider while weaving the brand’s identity into the website design
- Make optimal use of Shopify’s quick and seamless checkout process to reduce cart abandonment rates and offer a safe payment experience
- Build on the social media buzz around your brand by effectively deploying Shopify’s super cool social media integration options
Please know that your UX designers are your brand advocates to eyeballs that could bring in the moolah. You want to be careful with what you put out there for public consumption.
Sorry to burst your happy bubble, but sometimes your home page is NOT the starting point of your users’ journey with your brand!
Yes, this is what Daniel Patricio, founder of Bull & Cleaver, had to say!
“They might land on a product page or a blog post. For Bull and Cleaver, our site’s top two visited pages are a blog post about the differences between biltong and beef jerky and a product page that’s the landing page for some of our ads.”
While you chew over that food for thought, we recommend checking out some super cool Shopify design best practices in 2024 that could be the dealbreaker your brand has been looking for!
Top UX Shopify Best Practices To Follow
1. Opt for function over bling!
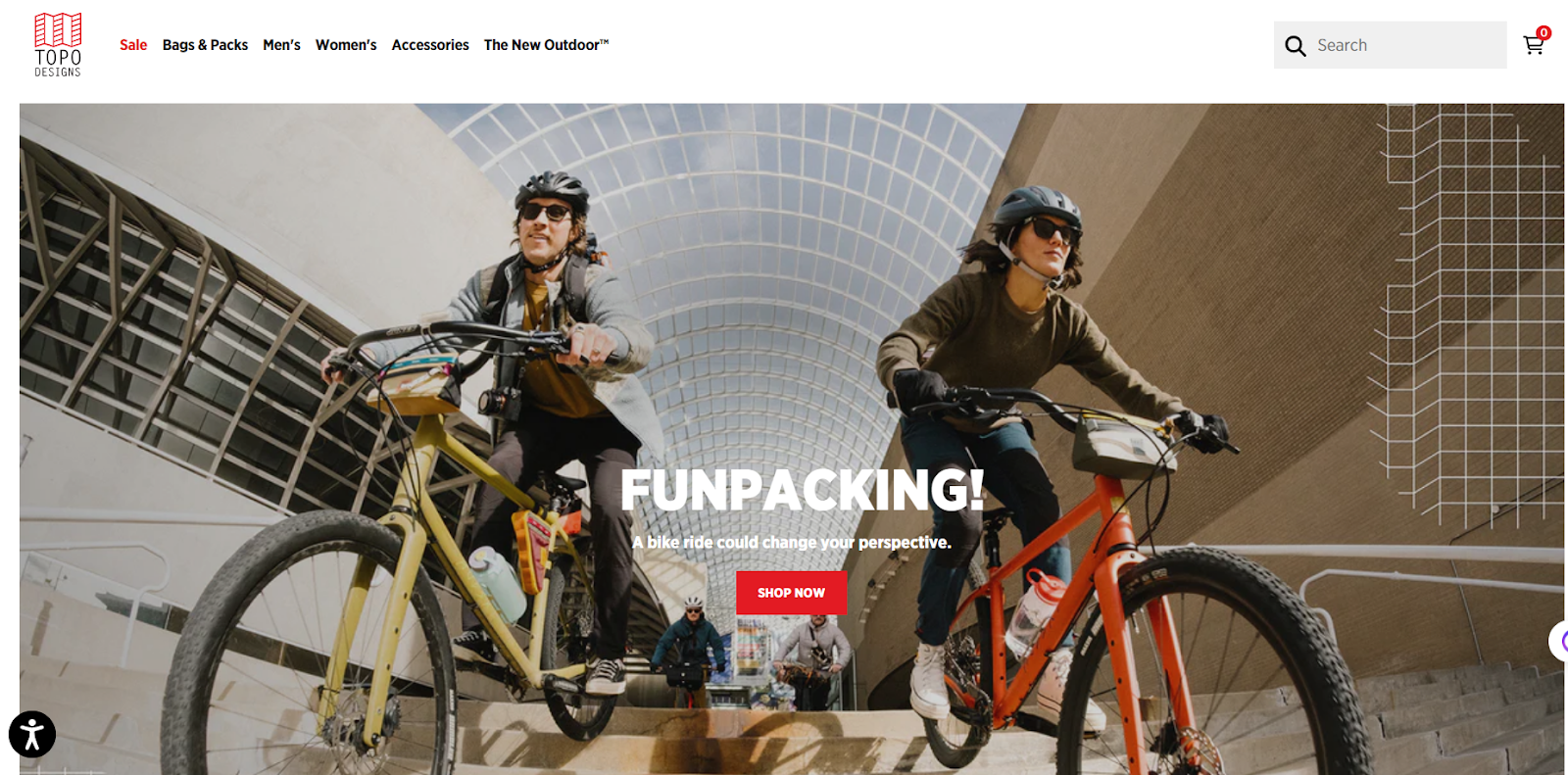
Your goal is to help customers seamlessly auto-locate and checkout with the products/services they seek. While flashy features such as carousels and image sliders are not inherently bad, a skilled developer must ensure their integration doesn’t impede your Shopify site loading speed.
The truth is out there, loud and clear: there is little to no correlation between the modishness of a website and the conversion rates. You may run the risk of distracting or confusing website visitors with too many flashy design elements. They may also hamper performance and loading speeds on old browsers and mobile devices.
Some of the best websites prefer static images over interactive, dynamic features. A case in point is the Topo Designs website.

2. Account for multiple consumer touchpoints and build sales funnels, not web pages!
An intuitively designed website witnesses lesser bounce rates and fewer abandoned carts. This can be accounted for by understanding the various channels through which prospective buyers might arrive at your Shopify website.
Certain possible channels could be:
- Visitors who have clicked on social media ads
- People who search for a related query on Google or Bing and land on your website
- Existing or newly acquired customers visiting your website
- Your email subscribers clicking on email CTAs
Merchants who account for these multiple touchpoints and build appropriate sales funnels that nurture the lead-generation process at every stage often register greater sales.
While creating such sales funnels, you need to gain utmost clarity on questions like:
- Who is looking for our products/services?
- What kind of content are they looking for?
- What exactly are they searching for?
- What does the journey to the checkout button look like?
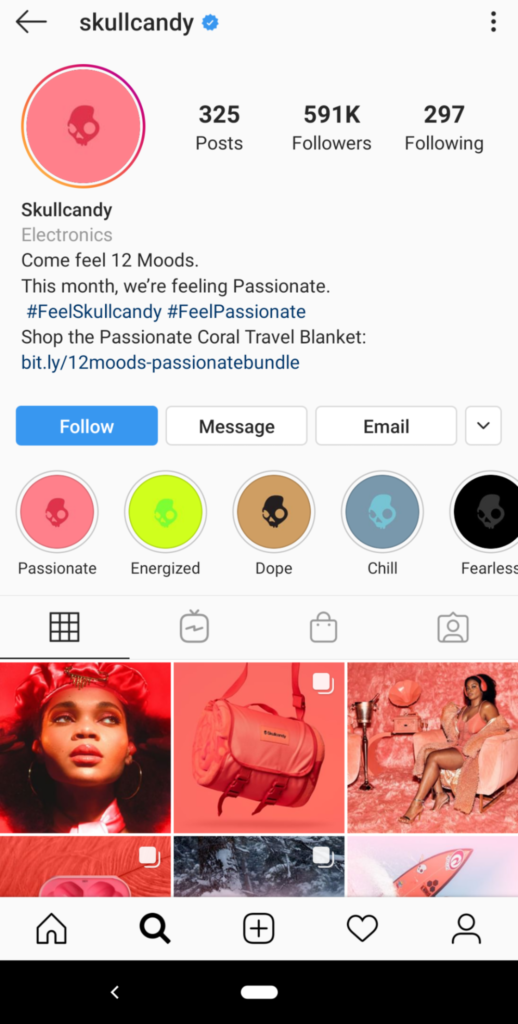
An apt case in point is Skullcandy’s social media landing page strategy. When someone clicks on their trackable Bitly link on their Instagram bio, they are directed to the particular product page instead of taking them to their homepage!

Once they click through, the visitors land on the product page for that offer.

As you can see, the brand doesn’t assume that the user has visited the brand’s homepage and makes checkout a breeze with the clear add-to-cart CTA on the landing page.
3. Always optimize for mobile!
In today’s tech-savvy world, even the Luddites are probably consuming this blog on their mobile phones! Tap-happy people contribute to almost half of the web traffic nowadays compared with those who go clickety-click on desktops.
It’s a given that you should want to optimize your website design for smaller screens first.
For Shopify merchants, there is ample good news! Every Shopify theme comes with a built-in response design that automatically adapts to your viewer’s desktop, smartphone, or tablet screens and offers a stellar consumer experience.
Also, in the Shopify theme editor, you may choose to toggle between mobile view and desktop while you make plausible changes.
So, for an optimized mobile viewing experience, you need to know that consumers tap instead of clicking, the navigation menu can be accessed through the hamburger icon, and the elements are organized vertically.
Summing Up
In summary, e-commerce UX design is an iterative process, not a final one. You keep evolving and pacing yourself with the current market trends. As a rule of thumb, keep the user journey and convenience in mind, write clean and concise copy, and your website should be good to go! We at Mavlers are committed to bringing the best, trendiest, and latest web development skills to your next project. Do connect with us!


Naina Sandhir - Content Writer
Latest posts by Naina Sandhir - Content Writer (see all)
Why Does Digital Marketing Offshoring Fail?
What Does The Post-Delivery Support At Mavlers Look Like?