So, you are an agency/brand or a new business owner with consistent or one-off web design and development requirements that you’d like to outsource to an offshore partner.
As you research online for the right partner who aligns with your project and holistic business goals and fits within your anticipated budget, you might have shortlisted some prospects.
In one such instance, you might have considered outsourcing your web design and development needs to Mavlers but are wary of the costs involved.
You would like to seek clarity on the cost breakdown of your web project and the associated factors that ultimately influence your final invoice.
We at Mavlers have spent 12+ years in the design and development business, catering to the needs of 6K+ global clients. We understand your need to be aware of the costs of outsourcing web design & development before you make the final decision.
This content piece will offer an honest and unbiased insight into the following parameters:
- Factors influencing web project pricing at Mavlers
- Project scope
- Design considerations
- Development complexity
- Cost breakdown: Design phase
- Research, competitor analysis, user experience
- Wireframing, user interface, and prototyping
- Revisions & feedback
- Cost breakdown: Development phase
- Frontend development
- Backend development
- Quality check
- Additional costs and considerations
- Design audits
- Designing banners, email templates, and landing pages
- Development add ons
We contacted our design and development experts, Utsav Khambati and Gaurav Pardeshi, to offer honest insights on today’s topic. As you reach the end of the blog, you will be better positioned to figure out tentative costs based on your unique web design and development requirements. Let’s hit the throttle, shall we?!

On that note, the costs mentioned in the blog ahead are indicative and not final, we recommend hopping on a consultation call with us to seek tailored web design and development solutions.
Factors influencing web project pricing
Let’s look into the factors that make a web design & development project cost at Mavlers go up or down.
Project scope
The scope of work decided upon at the start of your association with Mavlers influences the final number on your invoice.
The cost of designing or developing a five-page website with one home page and four unique pages, such as Contact Us, About Us, Blog, and Services, will be less than that of an e-commerce or enterprise-level website with multiple pages.
The reference costs are mentioned in the following sections.
Design considerations
When asked about the factors that affect the design costs at Mavlers (if your company has brand guidelines in place), Utsav Khambati mentioned the following factors:
- Number of pages
- Does it need prior research and competitive analysis?
- Is wireframing needed?
- Do you have a site map ready, or must we consult and help you craft one?
While the consultation is free, conducting research, creating wireframes, and competitive analysis for client website design requirements will cost USD 25 per hour.
Development complexity
Gaurav Pardeshi emphasized that pricing in development fluctuates a lot and is a function of many complexities, integrations, and client requirements. Web project’s development complexity affects the costs in multiple ways, such as:
- Labor and time: The more complex a project is, the more time and labor it will require from the development team, resulting in increased costs.
- Customization and integration: Complex projects frequently involve customization and integration of various components, such as third-party APIs, animations, databases, and software modules. The development team at Mavlers may need to spend more time configuring, testing, and troubleshooting these integrations, leading to increased costs.
Cost breakdown: Design phase
To understand the cost structure of web design projects at Mavlers, let’s delve into the costs of different design parameters.
Research, competitor analysis, user experience
Utsav Khambati explained the importance of these factors on the final design costs in the following way, “Imagine two scenarios. In the first one, the client clarified the list of sections they would like to have on the Home and service pages. They also have site inspirations and references ready for perusal and have a clear understanding/vision of the final look and feel of the website they seek to design. In that case, our research and competitor analysis efforts will decrease, ultimately reducing costs and the turnaround time (TAT).
On the other hand, if the client does not clearly understand the sections, look, and feel of their website, we need to research the client’s industry, market requirements, services that they offer, website inspirations, and brand colors before we begin with the wireframing and UI (user interface).
For a small-scale website, the research and UX will cost an additional 500 USD; for a mid-scale website, the added cost will be 1000 USD, whereas for a large-scale website, it will amount to an extra 1500 USD.” Generally, the bigger the brand, the greater the research required.
Wireframing, UI, and prototyping
A wireframe is a rough sketch or information architecture of the website you want to be designed. If the client provides the wireframe, we design UI elements and create a prototype.
Prototyping helps users understand the website’s functionality before coding. It offers a static preview of the website in a design environment and some indications of how users will interact with the different elements of the website.
Prototyping also includes introducing basic interactivities, hover effects, and animations that help the client understand how the website will look before coding. This can be done free of cost during the design phase whenever the client requests it.
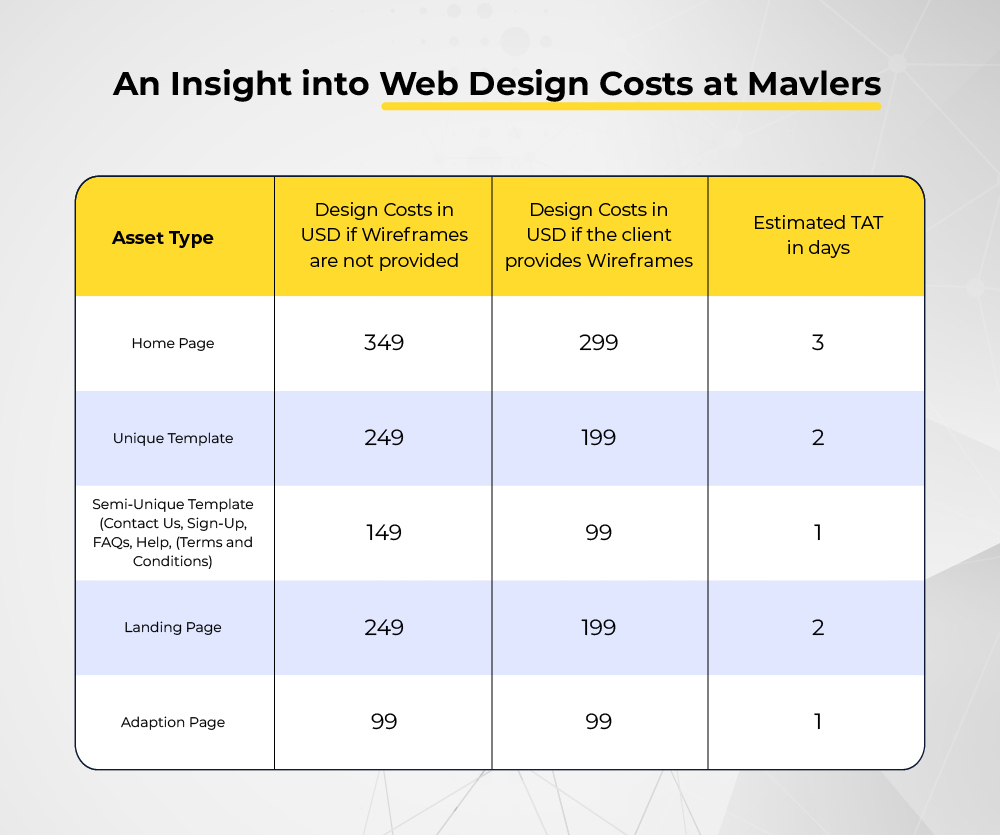
Let’s take a look at the estimated design costs when the client does not provide wireframes, in case they do, and the estimated turnaround time (TAT) in days.

Revisions and Feedback
At Mavlers, we offer three iterative revisions per page free of cost. One set of revisions includes edit requests (up to ten) on one page, for instance, copy or design elements on the home page.
After that, we charge based on the time and effort required for the edits at USD 25 per hour.
Cost breakdown: Development phase
Let’s examine the costs of different development parameters to understand the cost structure of web development projects at Mavlers.
Frontend development
Let’s understand what front-end development is and the variables affecting front-end development costs. The front end refers to the actual user view of websites and web applications. It is the part users see and interact with. It can be developed using web languages such as HTML, CSS, and JavaScript, allowing users to access and interact with the site or app.
Factors like animations introduced, project complexity, team expertise, and technology choices affect the final development costs. More complex websites with custom features and integrations naturally require higher investments.
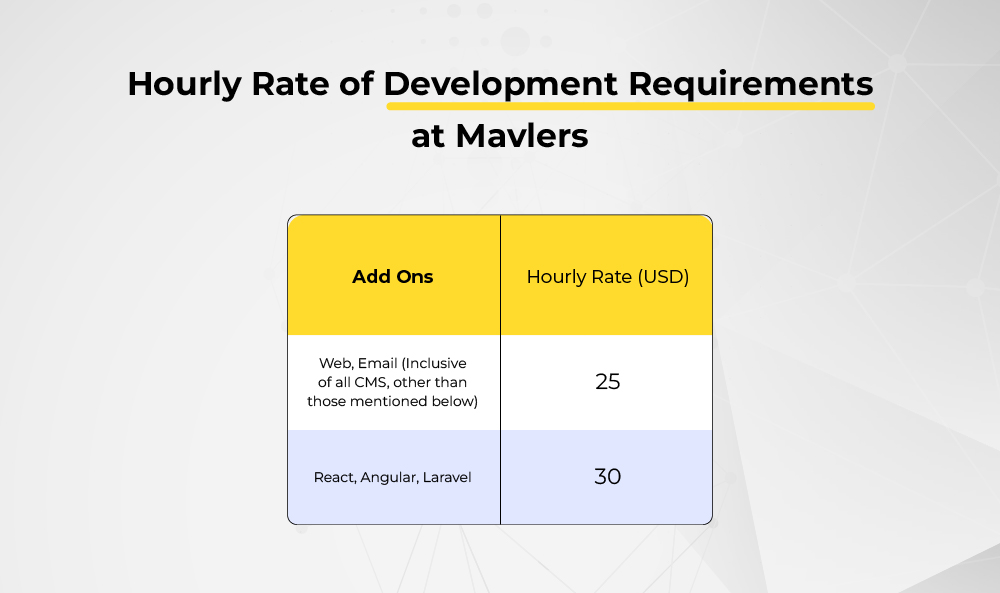
Let’s look into the hourly frontend and backend development costs at Mavlers.

Backend development
Backend development refers to building and maintaining the server-side logic, databases, and integrations that enable the functioning of a web application or software. It focuses on the functionality and processes on the server side, often hidden from the end user’s view.
The backend is mainly used to manage content and form submissions.
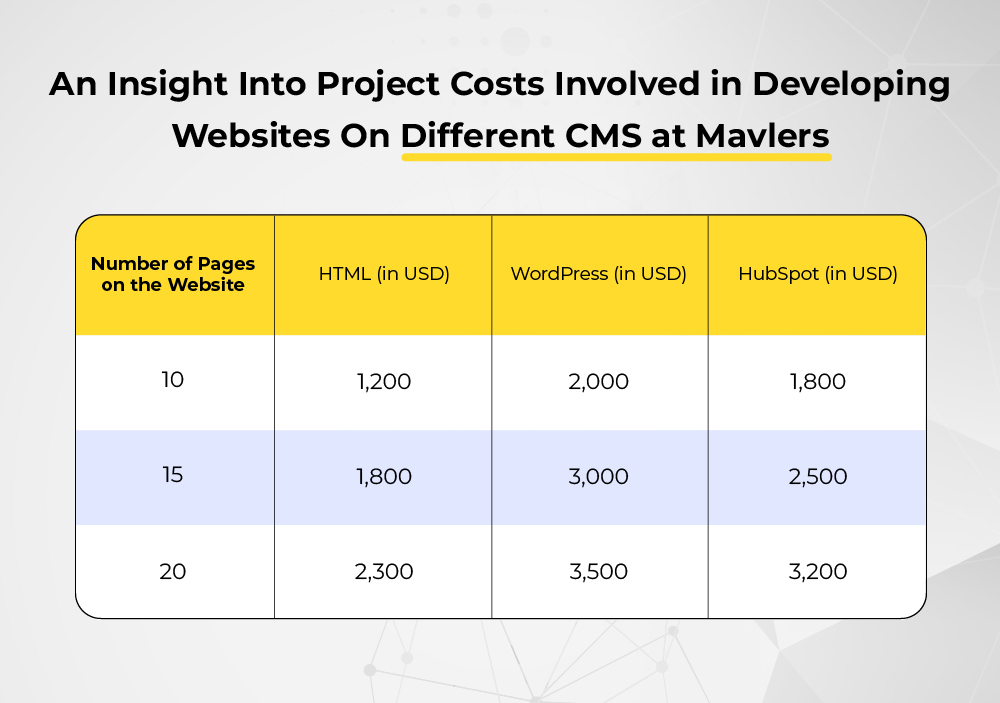
Let’s examine how the number of website pages and the tech stack/CMS used affect project development costs at Mavlers.

Quality check
At Mavlers, we are committed to providing quality assurance checks for every design and development deliverable at no extra cost.
Let’s now look into the standard development costs at Mavlers, whether frontend, backend, or full-stack.

Additional costs and considerations
Here’s an insight into design and development add-on costs at Mavlers that you might want to familiarize yourself with.
Design Audits
We conduct user experience audits on your existing website designs for USD 500 – USD 1500 (depending on whether it’s a small, mid-scale, or large-scale website). We audit mobile responsive pages, too!
We’ll concentrate on four primary categories when assessing the solution.
- Task completion efficiency
Audit: Assess how easily users can complete tasks on the application
Evaluate: Measure task completion time, success rate, and user satisfaction for core functionalities
Recommendations: Focus on simplifying complex tasks, providing clear instructions, and ensuring intuitive navigation
- Information architecture and clarity
Audit: Evaluate how well the application’s information is organized and labeled
Evaluate: Analyze if users can find the desired information easily and understand the presented content clearly
Recommendations: Ensure consistent labelling, utilize clear hierarchy, and provide context for complex information
- User interface design and usability
Audit: Examine the overall visual design and layout of the application for intuitive use and accessibility
Evaluate: Assess the effectiveness of UI elements like buttons, menus, and forms for clarity and ease of interaction
Recommendations: Prioritize simplicity, maintain consistency, and ensure accessibility for diverse audiences
- Error handling and recovery
Audit: Evaluate how the application handles errors and guides users towards recovery
Evaluate: Assess if error messages are clear, informative and provide solutions for users to rectify the issue
Recommendations: Design informative and user-friendly error messages, offer clear guidance for resolving issues, and implement a user-friendly feedback mechanism
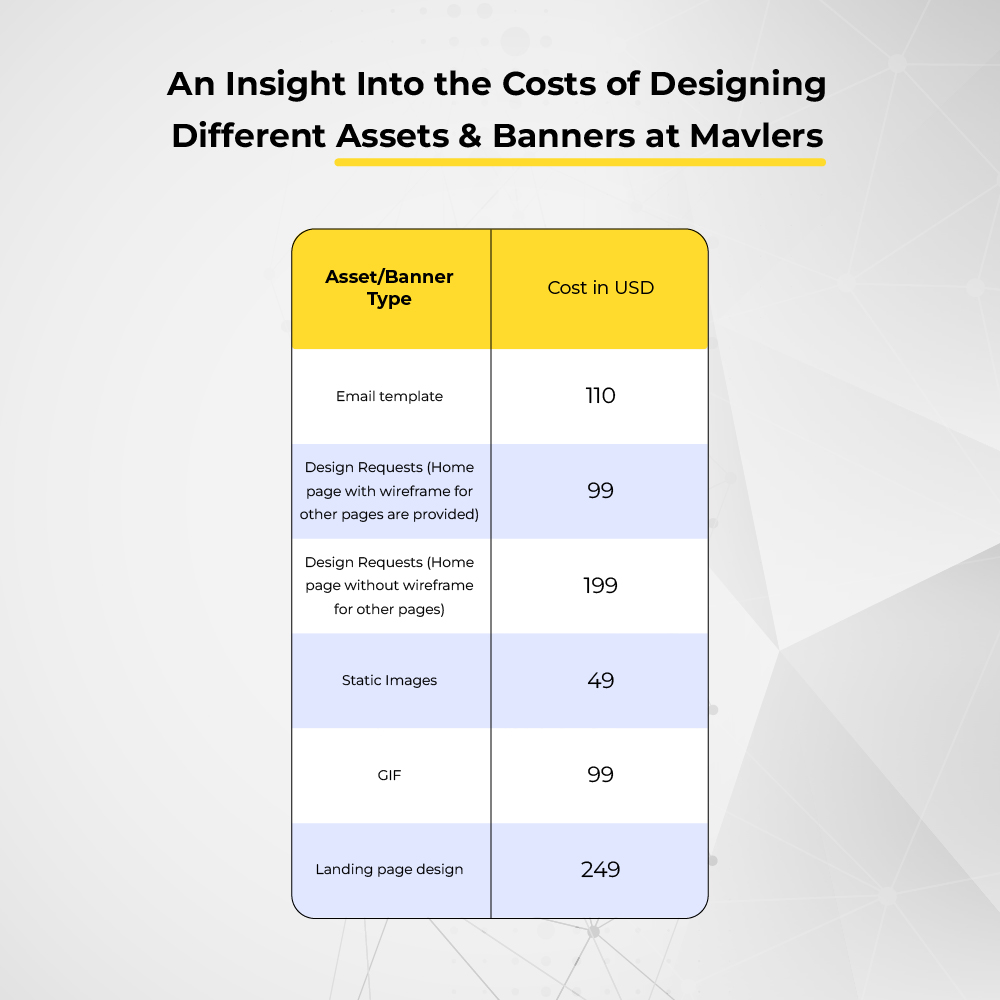
Designing Digital Banners, Email Templates and more

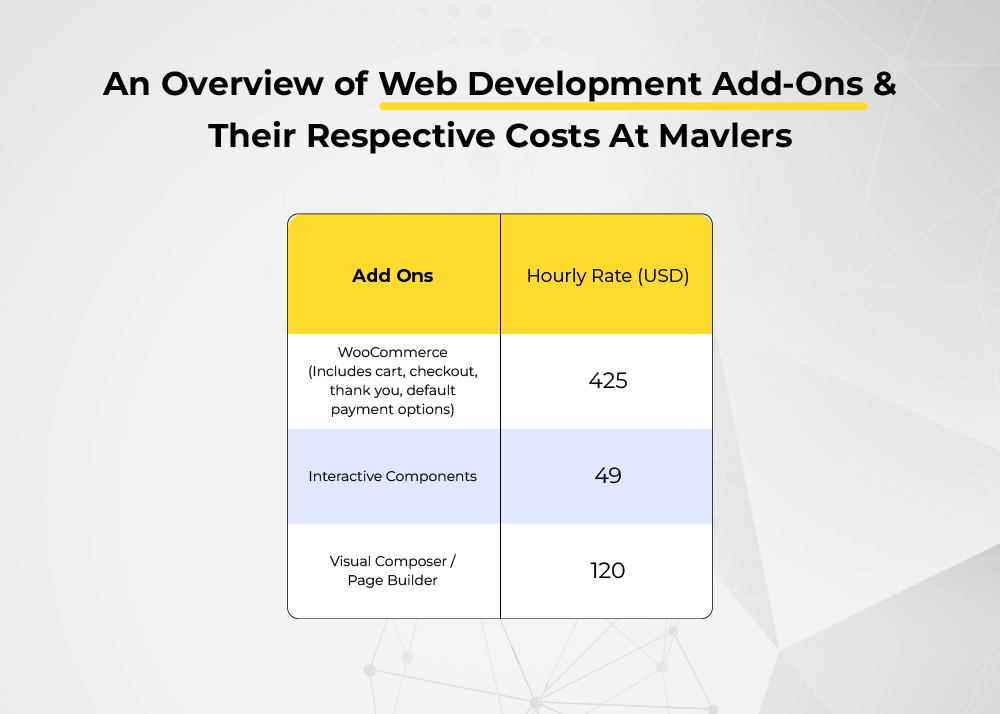
Development Add Ons

The Road Ahead
You are now familiar with the costs to expect for your web design and development projects with Mavlers.
Once you get your website designed and developed by a partner of your choice or us, we suggest investing in a regular website maintenance package to avoid any hindrances and loopholes for cyberattacks. You can read about it in our blog, “A Complete Guide To Web Maintenance Packages At Mavlers.”


Utsav Khambhati - Subject Matter Expert (SME)
Utsav is a UX/UI and Graphics Design Manager passionate about crafting exceptional user experiences. Combining design expertise with leadership skills, Utsav delivers impactful solutions that resonate with users and drive business success.
Gaurav Pardeshi - Subject Matter Expert (SME)
With a passion for driving projects to success and a commitment to placing clients at the heart of every endeavor, Gaurav brings over six years of invaluable project management experience. Over the years, he has honed his skills and expertise at Mavlers, navigating through various industries and projects of diverse scopes and complexities.
Naina Sandhir - Content Writer
A content writer at Mavlers, Naina pens quirky, inimitable, and damn relatable content after an in-depth and critical dissection of the topic in question. When not hiking across the Himalayas, she can be found buried in a book with spectacles dangling off her nose!
Breaking: HubSpot to End Form Submissions from Domain-Agnostic Websites
How does Mavlers ensure that my paid media budget is well-spent?